Magic Wand Tool Affinity Designer
Affinity Designer and Adobe Illustrator are currently the two heaviest hitters in the world of commercial vector design software. Despite the fact that they both function in a way that is fundamentally similar, they also have a lot of differences between them, and those differences are significant enough to make choosing between Affinity Designer vs Illustrator a real dilemma. In this post we'll be dissecting all of those differences and going over the pros and cons of each so you can make an educated decision.
Having used each of these applications extensively, I'm confident in saying that I understand them well enough to provide a fair and extensive breakdown. I've worked professionally as a graphic designer for the past decade — primarily in a vector environment as a logo designer — and have a YouTube channel with tutorials for each application that hundreds of thousands of users watch and learn from every month. In a way, this breakdown of Affinity Designer vs Illustrator is the culmination of all that experience. Let's dig in!
Affinity Designer
Affinity Designer is a vector design application developed by Serif Europe Ltd. It serves as a lower cost alternative to Adobe Illustrator, which is currently the industry standard when it comes to vector design.

Not only does Affinity Designer have all of the fundamental tools and capabilities you would expect from a vector design app, but it also has image editing capabilities built in via its Pixel Persona, making it a fantastic all-in-one design solution.
This is quite rare to see in a vector design tool, and it really makes Affinity Designer stand out among the rest.
Adobe Illustrator
Adobe Illustrator is the world's most comprehensive vector design application, developed by none other than Adobe.

What makes Illustrator special is all of the advanced tools and features it contains for working with vector graphics. There's virtually nothing you cannot do (in terms of vector design anyway) with Adobe Illustrator.
Despite all of its robust features though, its ability to edit images and photos is very limited — especially when compared to Affinity Designer.
Another thing that makes Illustrator special is that it's currently the industry standard when it comes to vector design. This means that Illustrator is what's taught in universities, and it's what's used by design studios, agencies, and firms across the world. Needless to say, if you want to work professionally in the graphic design industry, you'll be expected to know how to use Adobe Illustrator.
Affinity Designer VS Illustrator
The main takeaway when comparing Affinity Designer VS Illustrator is that Illustrator is the industry-standard software that has more advanced features for working with vectors, whereas Affinity Designer has less of those features, but more image editing capabilities.
Let's have a more in-depth look at all of the differences between Affinity Designer vs Illustrator. Continue reading for a complete breakdown or use the table below to navigate to different areas of the post that capture your interest.
Table of Contents
Advantages Of Using Affinity Designer
-
- More image editing capabilities
- More grid options
- More intuitive user interface
- Easier offsetting controls
- Easier to work with anchor points
- Less hardware requirements
- Cheaper cost
Advantages Of Using Adobe Illustrator
-
- More options for transforming text
- Provides perspective controls
- Has vector image tracing abilities
- Tools for creating charts and graphs
- Easier Boolean operations via the Shape Builder
- 3D capabilities
- It's the industry-standard software
Who Should Use Affinity Designer
-
- Hobbyists and casual users
- Freehand artists
- Anyone who routinely works with images and photographs
- Game asset designers
Who Should Use Illustrator
-
- Graphic design professionals
- Logo and branding designers
- Print designers
Advantages Of Using Affinity Designer
Despite the fact that Illustrator clearly has more features and capabilities, that doesn't mean that Affinity Designer isn't without its advantages. Let's get started by going over some of the benefits you'll enjoy by choosing Affinity Designer over Illustrator.
More image editing capabilities
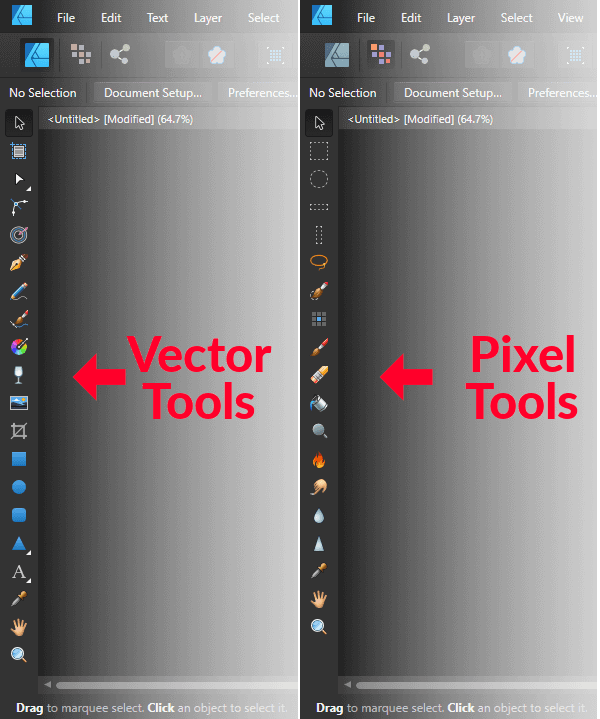
In a way, Affinity Designer is a 2-in-1 design solution. It breaks down into two separate personas: it has the Designer Persona, which is meant for working with vector graphics, and it has the Pixel Persona as well, which is meant for working with pixel-based images.
Each persona has its own set of tools to work with:

This means that not only can you create vector graphics in Designer, but you can also perform many image editing tasks as well, such as:
- Cropping photos and objects
- Deleting backgrounds from images
- Blur and sharpen
- Make selections by color
- Shape-based marquee selections
- Magic wand-style selections
- Paint and erase
- Dodge and burn
Having the ability to switch back and forth between vector and pixel environments, all in a single application, is very convenient. As an Illustrator user, you won't have the ability to do this. You'll have to switch back and forth between Illustrator and Photoshop.
Adjustment Layers
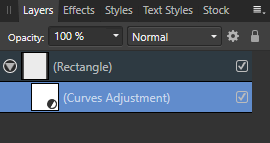
Another area where Affinity Designer shines is that it allows you to add adjustment layers to your work:

Adjustment layers are non-destructive edits you can make to the contents of a layer. They can be toggled on and off at any time.
What's great about how adjustment layers work in Designer is that it allows you to add pixel-based adjustments to vector layers if you want! This means that you can adjust the color curves of a vector layer, the white balance, shadows and highlights, exposure, and more.
Illustrator doesn't have the ability to add pixel-based adjustments to vector layers. In fact, it doesn't allow for adjustment layers at all.
More grid options
One distinct advantage Affinity Designer has over Illustrator is that it provides for more options when applying grids to your canvas. This is an area where Illustrator falls short to even free design applications.
In Illustrator, you can only create grids using vertical and horizontal lines, and the only properties of your grid you can change are the color of the grid lines and the spacing between each grid line. For whatever reason, you can't change the angle of grid lines in Illustrator, which can be incredibly frustrating when trying to create isometric art.
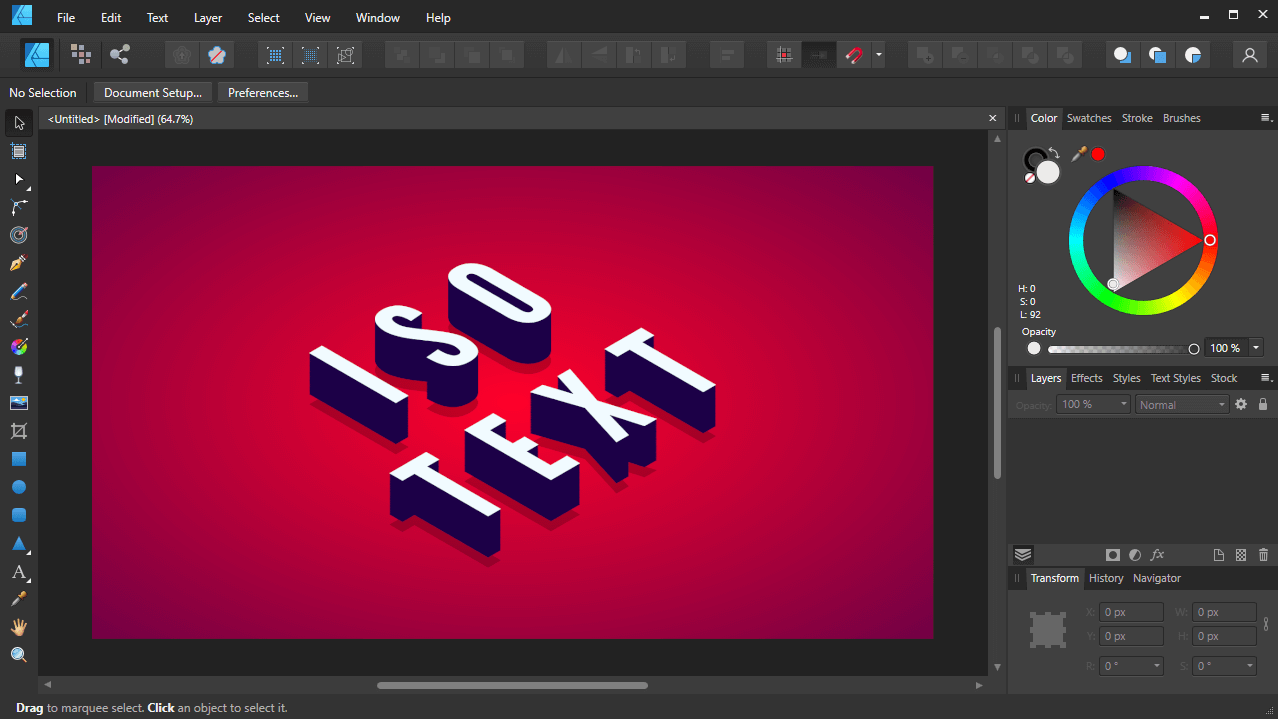
Affinity Designer, on the other hand, allows you to create grids of all types, including isometric grids and grids at a custom angle:

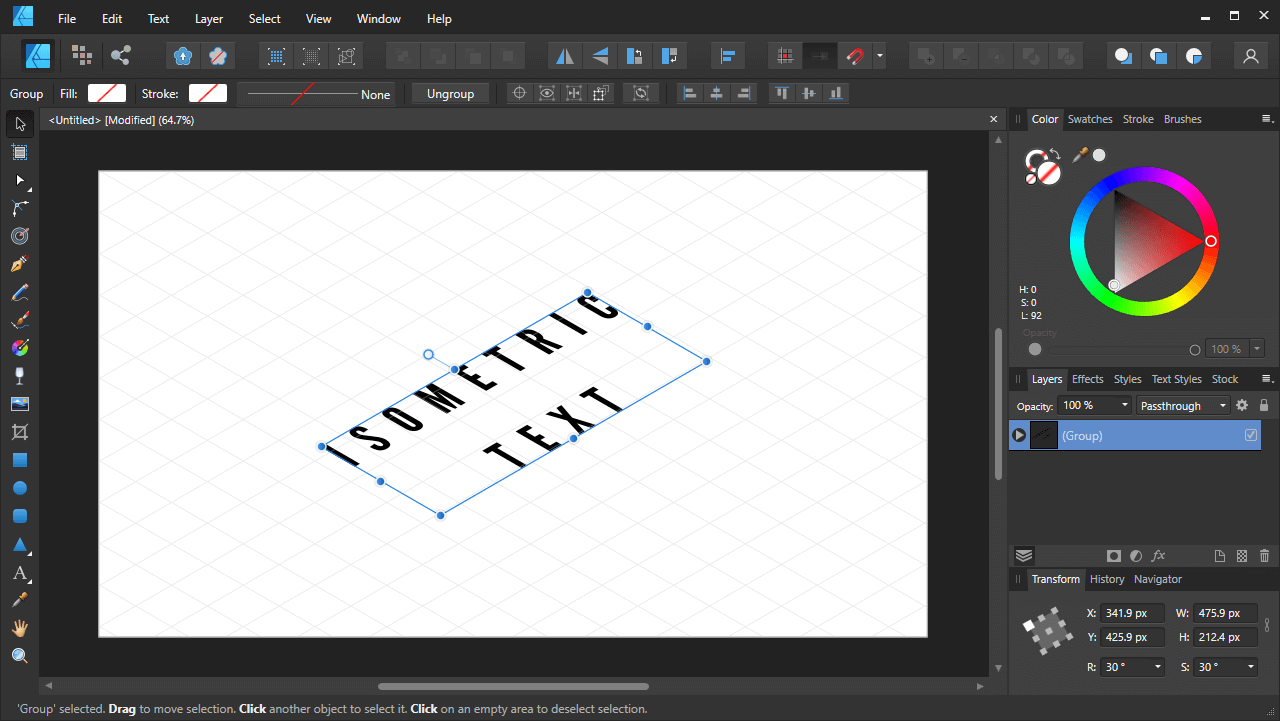
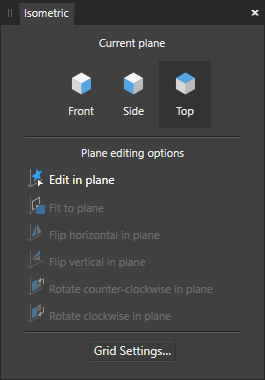
Not only that, but Designer also has a built-in isometric tool that allows you to transform objects to fit your grid lines:

As of right now, Illustrator has nothing of the sort. So, if you're someone who plans on creating a lot of isometric art, or anything else that relies heavily on the use of grids, then you'd be better off with Affinity Designer vs Illustrator.
More intuitive user interface
Another benefit you'll enjoy as an Affinity Designer user is in how intuitive the UI is. A good example of this would be working with gradients.
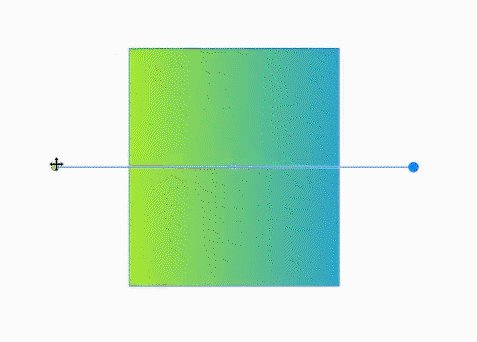
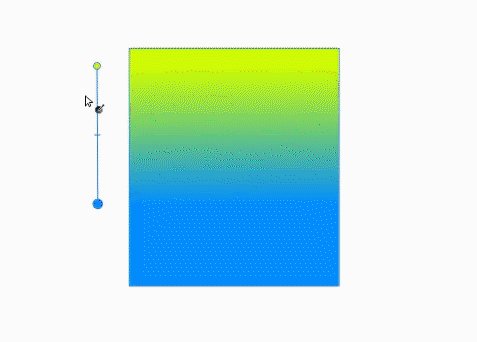
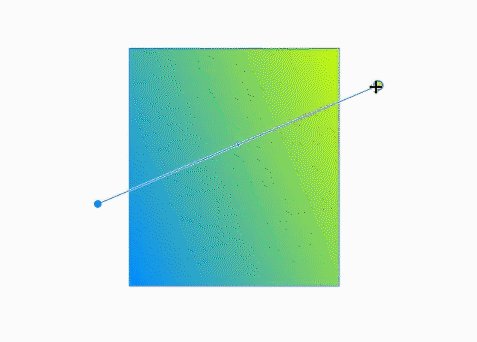
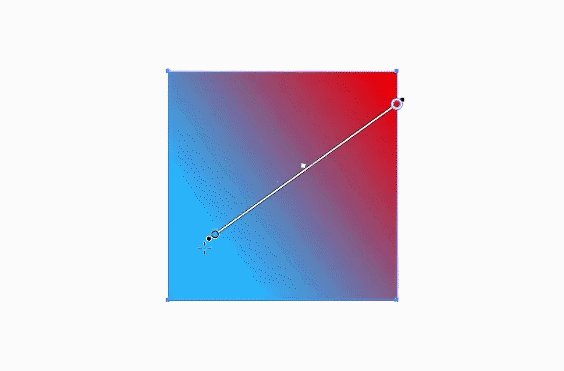
When working with gradients in Designer, you can reposition each end of the gradient in a freehand fashion by simply clicking and dragging on either handle:

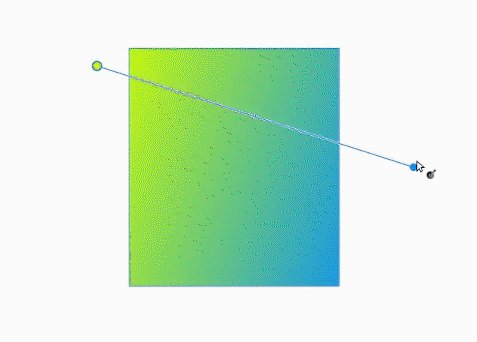
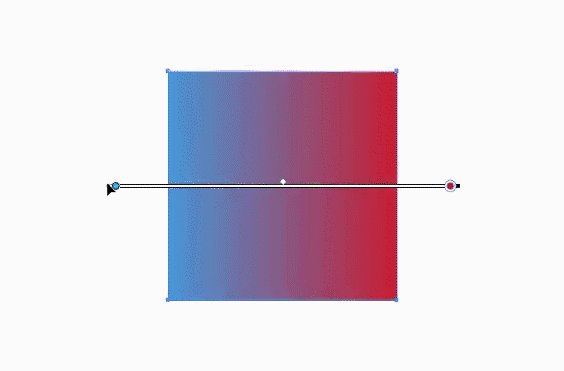
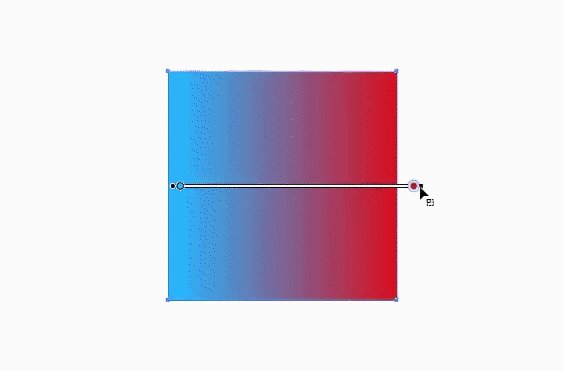
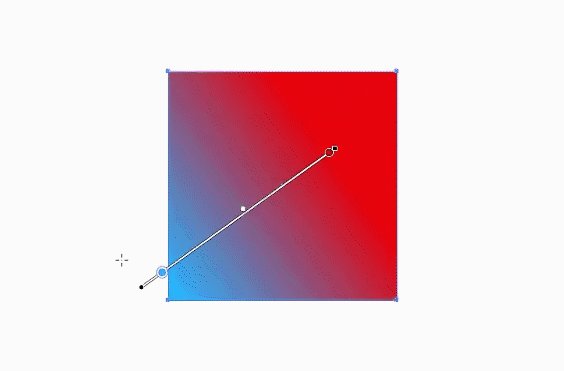
Illustrator has a much clunkier way of handling gradients. One end of the gradient is used for repositioning the gradient, whereas the other end is used for rotating and resizing it:

I've always found this method of working with gradients to be needlessly complicated, and it's one area in which Adobe can learn from Affinity.
Another example of Designer having a more intuitive UI would be in the way that strokes are applied.
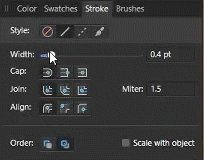
In Illustrator, strokes are applied to your objects by manually inputting a numerical value or by holding a click over the up arrow:

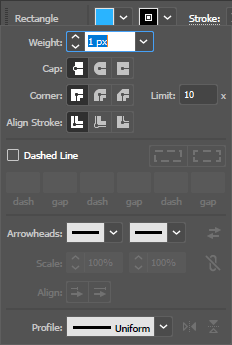
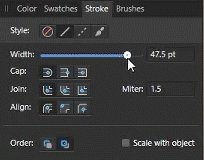
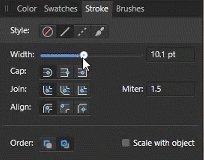
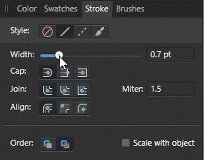
In Affinity Designer though, you're provided with a handy slider that allows you to make your strokes bigger and smaller much more quickly, and it makes for a better experience if you want to size your stroke in a freehand fashion as opposed to manually inputting numerical values:

These are just a couple of examples of Affinity Designer having a much more intuitive user interface than Illustrator. As you continue to use the software and explore all of its features, you'll see that this is a pretty common theme.
Easier offsetting controls
Tying in with user interface controls would be the ability to offset objects, which is another area where Affinity Designer casts a shadow over Illustrator.
Offsetting is an essential function when it comes to vector design. It's a way of enlarging or shrinking an object by adding an equal amount of space around its perimeter, as opposed to simply increasing its width and height.
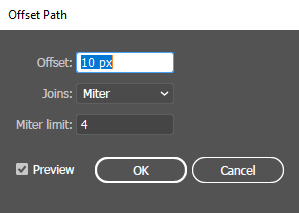
In Illustrator, the way to offset an object is to navigate through a messy menu system to find the feature, then manually input a numerical value to offset your object by:

This is problematic if you don't know exactly how big the offset should be and just want to manually eyeball it.
In Designer though, offsetting has its own dedicated tool — known as the Contour Tool — that can be accessed directly in the tool menu, or by using a keyboard shortcut.
Not only does the Contour Tool allow you to offset your objects by inputting a numerical value like Illustrator does, but it gives you on-canvas handles for freehand adjustment as well:

Easier to work with anchor points
Anchor points are the individual coordinate points that make up a vector object. So, for example, the anchor points of a square would be the four points in each corner. Moving those corners (or anchor points) would change the shape and appearance of the square.
Anchor points can be used to change an object's shape, size, contour, position on the X and Y axis, and many other structural properties.
For whatever reason, you'll need to use 4 different tools in Illustrator if you want to edit anchor in all possible ways:
- Direct Selection Tool
- Add Anchor Point Tool
- Remove Anchor Point Tool
- Anchor Points Tool
This means that you regularly have to switch back and forth between all of these tools when editing anchor points, which can be a cumbersome experience.
In Affinity Designer though, all of these functions can be performed with a single tool — the Node Tool, which basically combines all 4 of Illustrator's anchor point-editing tools into 1 handy tool — making it much easier to work with.
A good example of this would be the tutorial I made demonstrating how to create a drip effect with Illustrator. In order to add drips to the object, I had to regularly switch back and forth between the different tools. If I had done this in Affinity Designer though, I could've gotten it done much quicker and with less back and forth.
Less hardware requirements
Another area where Affinity Designer has Illustrator dead to rights is when it comes to hardware requirements.
As indicated in my post comparing all of the graphic design computer requirements for each application, Illustrator requires the following hardware specs:
- 8 GB of memory
- 2 GB of disk space
By comparison, Affinity Designer only requires:
- 2 GB of memory
- 934 MB of disk space
This means that Affinity Designer can run optimally on your average consumer-grade computer. Adobe Illustrator, on the other hand, will require you to shell out more cash for higher-end hardware.
Finally, Affinity Designer doesn't have an annoying parent application (Creative Cloud) that runs in the background at all times and hogs system resources like Illustrator does. Chalk another one up for Designer.
Cheaper cost
Finally, the last major advantage that Affinity Designer has over Illustrator is its price.
Adobe Illustrator is a SAAS product, meaning you must pay monthly to use it. As of the time of this writing, Illustrator will cost you $20.99 USD per month, indefinitely.
Affinity Designer, on the other hand, only requires a one-time purchase. Currently, it retails for $49.99 USD (but they regularly run sales where it is discounted to $24.99, so keep an eye out and be patient if you're looking for a deal!)
Advantages Of Using Adobe Illustrator
Now that we've gone over some of the advantages of using Affinity Designer vs Illustrator, let's have a look at some of the benefits you'll enjoy as an Illustrator user.
As previously mentioned, Illustrator's biggest advantage is its vast and robust suite of tools and features for working with vectors. When it comes to vector design tools, Illustrator is second to none.
More options for transforming text
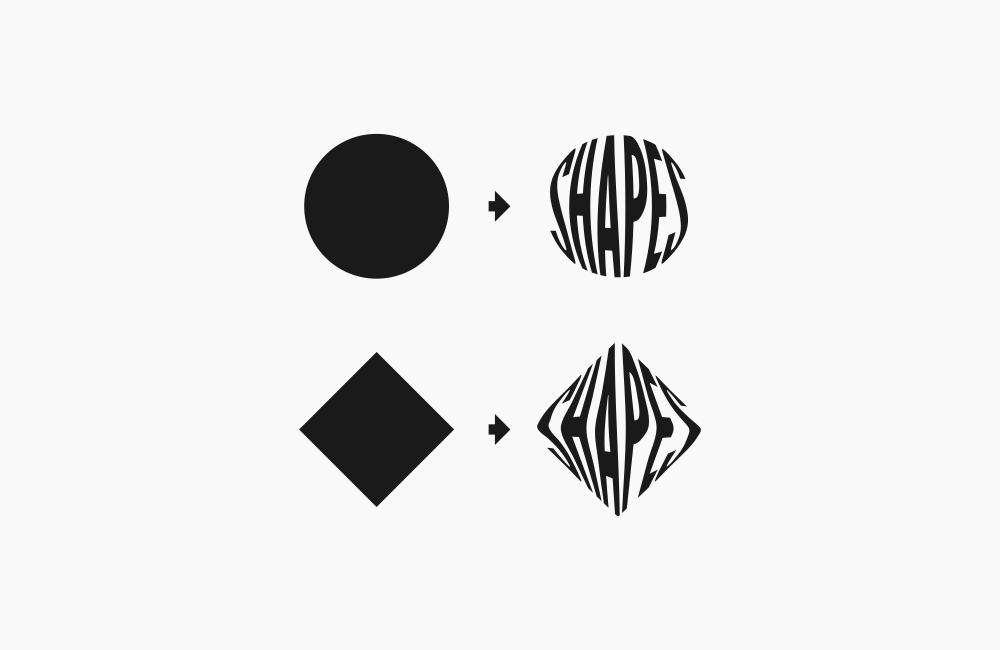
One of the biggest benefits of using Adobe Illustrator is its Envelope Distort feature, which allows you to warp an object to fit the shape of another object.
This is particularly useful when it comes to transforming text. For example, you can easily warp a text object to make it fit a shape of your choosing, like a circle:

Unfortunately, Affinity Designer has no such capability. In order to do something like this with Designer, it would have to be drawn manually, which would take some serious artistic skill.
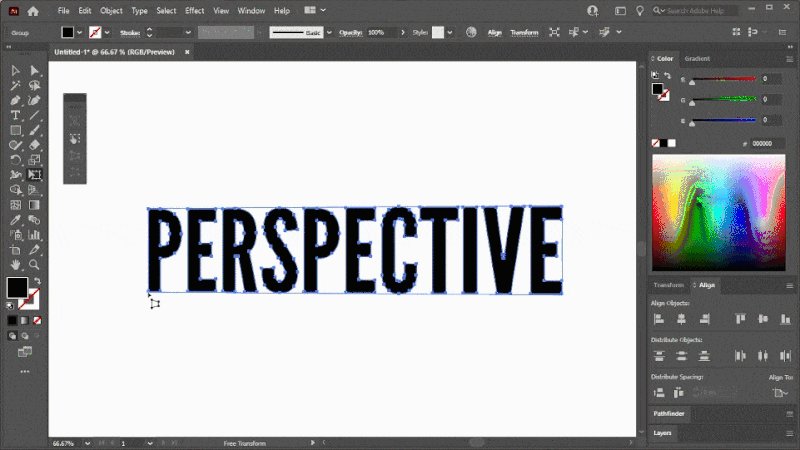
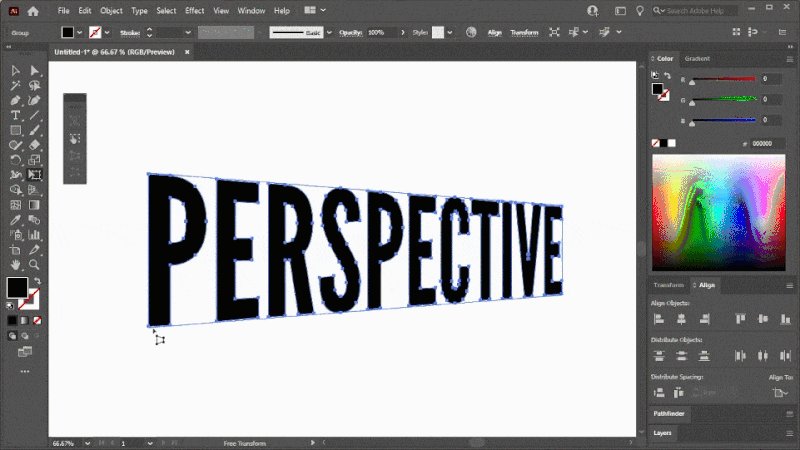
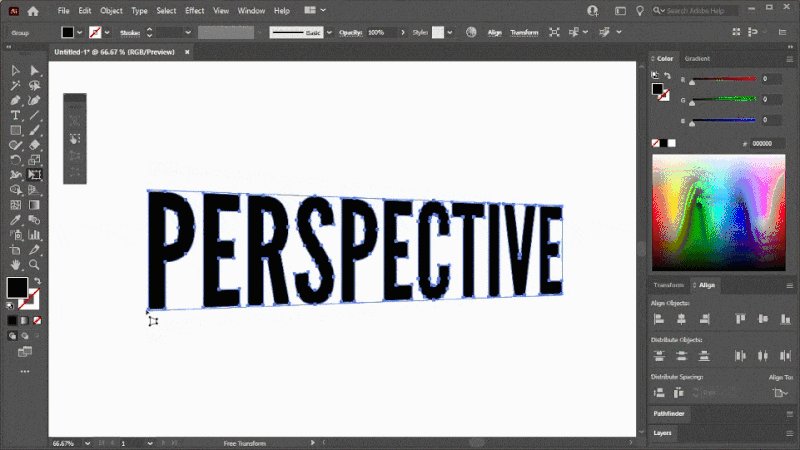
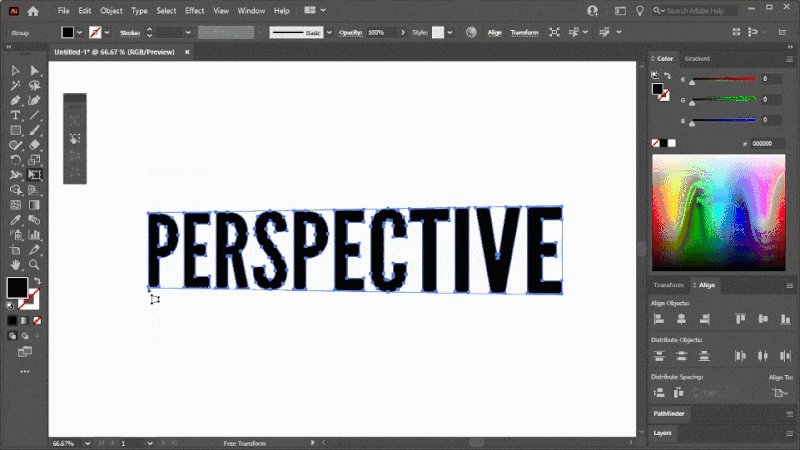
Provides perspective controls
Adobe Illustrator makes it easy for you to alter the perspective of a single object:

Objects can be shapes, paths, text objects, brush strokes, and even custom drawings made with the Pen Tool.
Affinity Designer lacks the ability to alter the perspective of objects altogether, which is a major strike against it. This means that if you're going to be designing intricate vector illustrations, like logos, icons, UI, and even vector scenes and landscapes, Affinity Designer is out of the question.
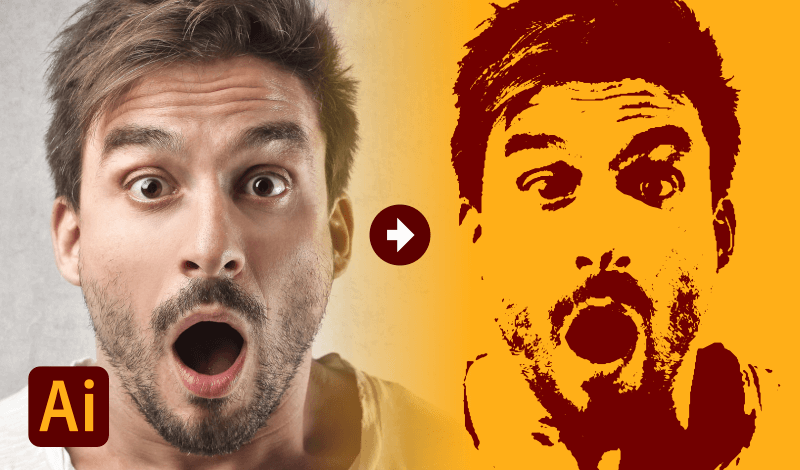
Has vector image tracing abilities
Another thing Adobe Illustrator can do that Affinity Designer cannot do is create auto-generated vector tracings of pixel-based images:

The need for such a feature may not be as dire as it is for the ability to warp objects and alter their perspective, but this is another big strike against Affinity Designer. As great as the software is, it's difficult to take it seriously as a formidable alternative when it lacks these essential features.
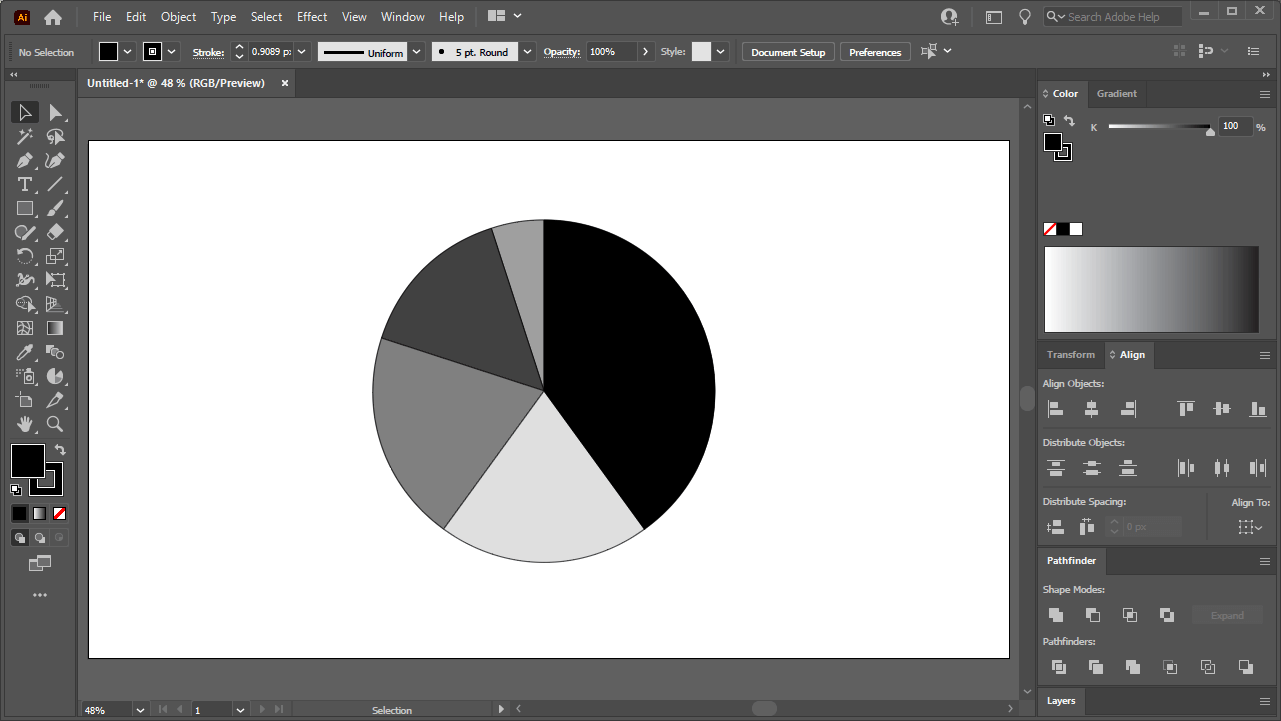
Tools for creating charts and graphs
One handy feature contained within Illustrator is its ability to quickly generate pie charts and graphs:

Normally, this is something you'd have to manually draw using shapes and Boolean operations. In Illustrator though, you can simply input your numerical values into the tool, and an editable chart/graph will be rendered on your canvas.
This can be really handy when designing something like an infographic, a report, or a presentation document. If this is something you may find yourself regularly designing then the choice between Affinity Designer vs Illustrator is clear.
Easier Boolean operations via the Shape Builder
One of my favorite features in Adobe Illustrator is the Shape Builder tool, which acts as an on-canvas shortcut for Boolean operations.
In vector design, Boolean operations are a way of using two or more shapes to create new shapes. So, for example, if you stacked two circle on top of each other vertically, and made them intersect with each other roughly halfway through, you could perform an intersection Boolean operation, and the resulting shape would look like an eye.
Normally, Boolean operations are executed one at a time, using the software's UI. Thanks to Illustrator's Shape Builder Tool though, you can perform multiple operations at once, and on your canvas in real time.
No other vector design application, including Affinity Designer, has an equivalent tool.
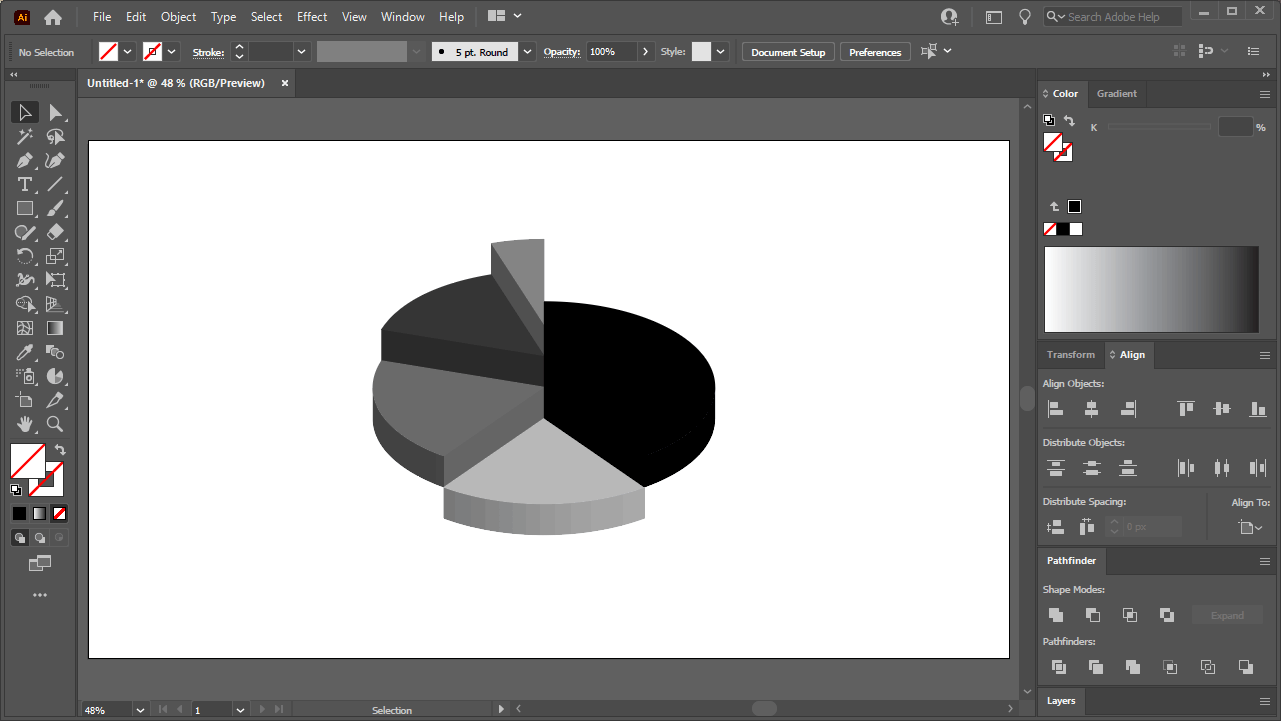
3D capabilities
Another feature that is unique to Adobe Illustrator is its ability to take flat, 2D vector objects and make them into 3D vector objects:

This is something I've yet to see in any other vector design app. Typically, if you want to create a 3D vector object, you'd have to draw it manually. In Illustrator though, you're only a few clicks away from making your flat objects 3D.
It's the industry-standard software
The final advantage to using Adobe Illustrator over Affinity Designer — and probably the biggest advantage of all — is that it is the industry standard software.
This means that if you want to be employed in the graphic design field, and you plan on working with vectors in any capacity, you're most likely going to be required to be proficient with Illustrator. Illustrator is what's used by studios and agencies all over the world.
Even if you don't want to be employed as a graphic designer and merely see yourself as a casual user, it can't hurt to pick up a marketable job skill.
If you want to build a career for yourself as an Affinity Designer user, you'll have to go the freelance route. As far as I know, there are no job listings that require you to know the Affinity suite.
Who Should Use Affinity Designer
Now that we've gone over all of the major differences between Affinity Designer vs Illustrator, let's use that information to deduce who would be best served using each application, starting with Affinity Designer.
Hobbyists and casual users
If you're someone who is just pursuing vector design as a hobby, or maybe as a casual user, then it would be impractical to shell out the extra cash for Illustrator.
Examples of casual users would be the following:
- Web designers who need to occasionally make menu buttons and icons
- YouTubers and bloggers who need to make headers and thumbnails for their content
- Anyone who works primarily with CNC plasma cutters and doesn't need all of the bells and whistles that Illustrator comes with
- Digital marketers who need to design ads for their campaigns
- Video editors who need to design overlays and lower thirds in vector format
In these instances, Designer will provide you with everything you need, and you likely won't feel its shortcomings as it relates to the more advanced features.
Freehand artists
Although Affinity Designer lacks some of the fundamental tools needed for creating intricate vector illustrations, this won't affect you if you're an artist who primarily draws and paints by hand.
If this describes you then Affinity Designer has everything you need. Illustrator's bells and whistles probably won't have much use in this context.
Anyone who routinely works with images and photographs
Seeing as how Designer has far more image editing capabilities than Illustrator does, you'd be better off choosing Affinity Designer vs Illustrator if you're someone who works with photos a lot and occasionally needs to incorporate some vector design.
A good example of this would be a sports photographer or wedding photographer. You can use the Pixel Persona to touch up your photos, then use the Designer Persona to add text and vector overlays.
Game asset designers
Finally, if you're someone who needs to design sprites, characters, and assets for games, then Affinity Designer should have everything you need — especially if you work exclusively with flat, 2D-style games.
Who Should Use Illustrator
Let's have a look at who should choose Adobe Illustrator over Affinity Designer.
Graphic design professionals
If you're someone who is looking to pursue a career in graphic design, or pursue vector design as a more advanced user, then you should absolutely go with Illustrator.
As previously mentioned, Illustrator is the industry-leading platform that the overwhelming majority of employers use when it comes to vector graphics. Its price tag is more justifiable if you're using it to provide a livelihood for yourself and your family.
Logo and branding designers
Illustrator would also be a better option than Affinity Designer if you design logos and branding for companies.
Logos can sometimes require intricate illustrations that require you to warp objects and alter their perspective, which Affinity Designer lacks the ability to do. As a logo designer, you would be severely handicapped if you only used Designer.
Print designers
Finally, Illustrator would be the better option if you regularly design things for print, like business cards, stationery, brochures, flyers, posters, and more.
Both applications provide you with everything you need to prepare a document for print, but many print shops I've worked with in the past (such as Sticker Mule) require that you send over an Illustrator file ( files that end in .ai) for them to print.
While it's true that you can generate an Illustrator file with Affinity Designer, there's always the possibility that things will get lost in translation (like layers and masks) when working cross-platform. Because of this, Illustrator is the safer bet if designing for print is something you plan to do often.
Conclusion
Much like other software comparisons I've done, the battle between Affinity Designer vs Illustrator boils down to your own personal needs. While it's safe to say that Illustrator is an objectively better vector design tool than Affinity Designer is, that doesn't necessarily mean that it's the best option for you. The software you should choose depends entirely on your unique situation, and hopefully this breakdown has guided you towards making the right choice.
If you have any questions or need clarification on anything in this post, simply leave a comment below.

Become A Master of Affinity Designer!
Want to learn more about how Affinity Designer works? Check out my Affinity Designer Master Class – a comprehensive series of over 60 videos where I go over every tool, feature and function and explain what it is, how it works, and why it's useful.
Logos By Nick LLC is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com. As an Amazon Associate I earn from qualifying purchases. Read affiliate disclosure here.
Magic Wand Tool Affinity Designer
Source: https://logosbynick.com/affinity-designer-vs-illustrator/
Posted by: thompsonduccies1960.blogspot.com

0 Response to "Magic Wand Tool Affinity Designer"
Post a Comment