an outline of ios and android app design
Interaction Design patterns : iOS vs Android
Things to keep in mind when you design for the two major mobile platforms
![]()
Most popular apps are released for both iOS and Android. I was comparing app designs and interactions on both recently, and noticed some differences. This post describes in brief some of the most obvious patterns that appear in popular apps.
Note: This post is only exploratory, and points out some existing patterns and differences. Android <-> Material Design ; iOS <-> Human Interface Design are used interchangeably at some places.
1. Google uses Material Design, iOS uses Human Interface Design
First off, lets start with the difference in design philosophies.
Google created a des i gn language called Material Design. They have a very interesting video about how they created it. If you're designing for Android, this is something you definitely need to check out. Refer to the guidelines, patterns, icons, at Material.io. There are so many great tools on there to check UI patterns and test designs as well. For example, Color Tool helps designers pick color palettes.

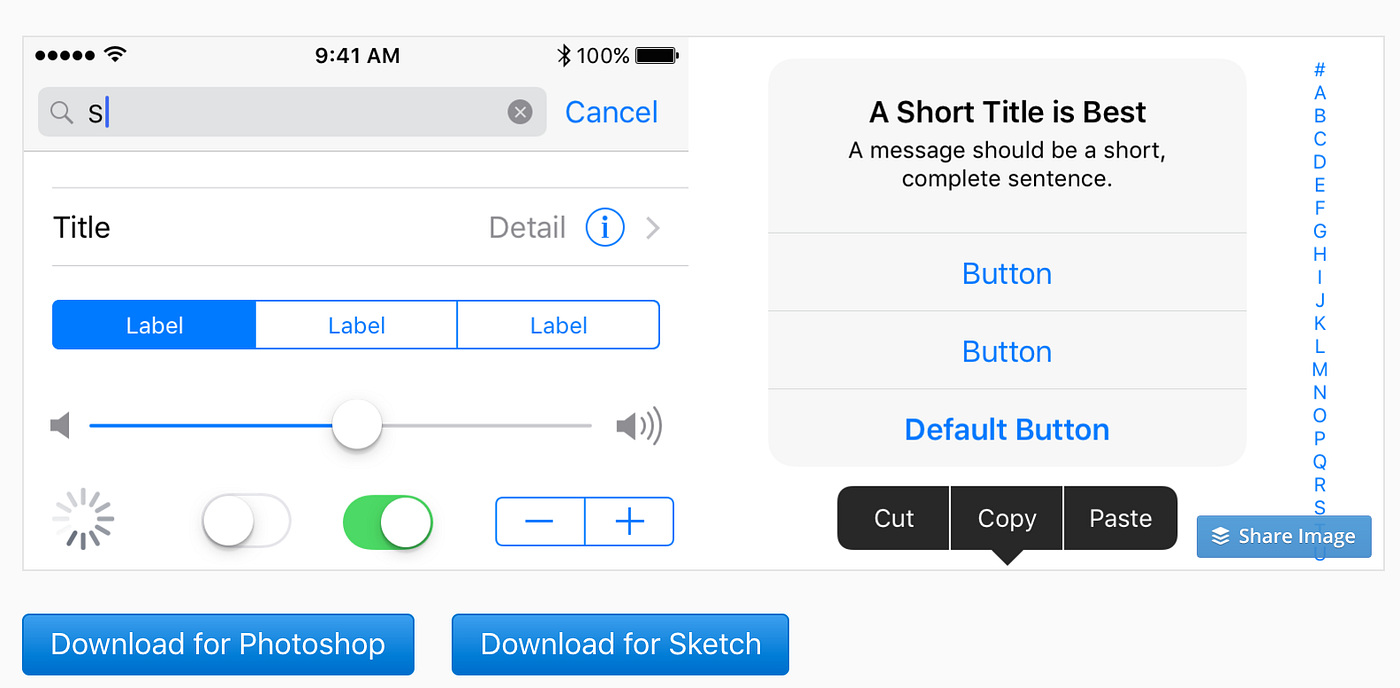
For iOS, there is the Human Interface Design guidelines by Apple. This is a an exhaustive list of design patterns for iOS apps. Apple even provides some sample Photoshop or Sketch resources on this site.

2. Moving between states / screens
Moving backward and forward between screens is a common action users take on apps. On Android there is a universal nav bar at the bottom. This is very handy and is useful within apps as well. This navigation bar is used in other contexts which I talk about later in this post.

The approach on iOS is a little different. Obviously, there is no universal back button here, and this changes the design a little bit. Every app screen needs to have a button on the top left corner.
Just to demonstrate, lets compare how LinkedIn has it between iOS and Android.
3. In-app Navigation patterns
i) Navigation between different areas of an app
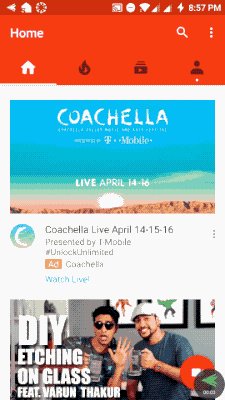
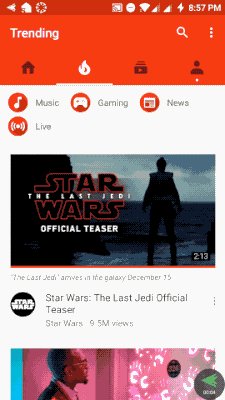
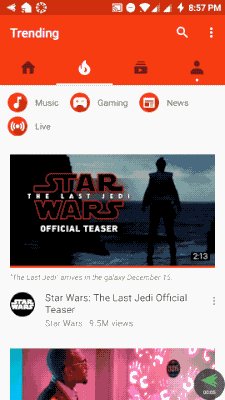
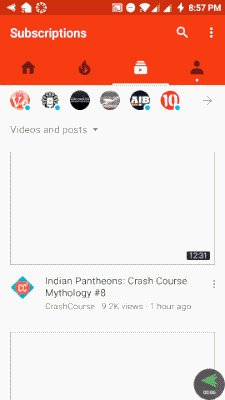
Apps have different areas within them, usually organized as tabs. The way this is implemented however is a little different. Lets compare how the different app areas are laid out on YouTube.
On Android, different areas of the app are tabs on the top, whereas on iOS they're at the bottom.
Notice another important difference: The Android version shows only icons on the tab row, whereas the iOS version also has labels. A similar trend is observed on the LinkedIn app.
ii) Swipe from left-to-right to go back a screen
Consider the previous point of the 'back button' on Android. Because there is no back button on iPhones, Apple introduced a new gesture of swiping from left to right in apps to go back.

This gesture of swiping from left to right to go back to the previous screen works in most apps. This introduces slight differences in how tab navigations work.
As shown, left-to-right swipe on iOS is to go back a step, whereas the same gesture is used to switch between tabs on Android.

A swipe gesture switching tabs on YouTube for Android. Its important to have this distinction between the two platforms just to maintain uniformity with other apps.
4. Action Buttons
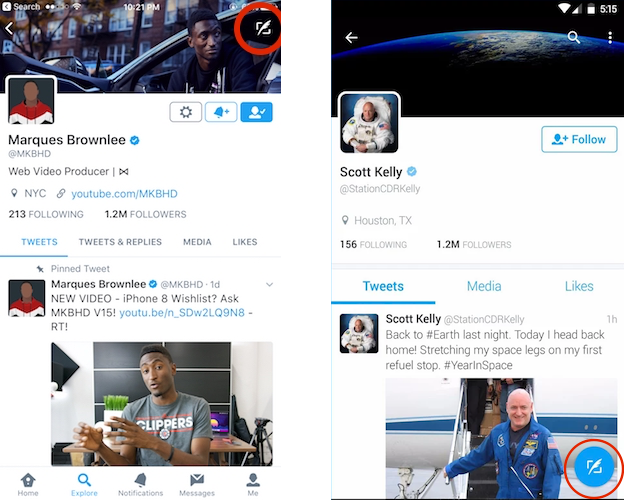
Action Buttons are simply those that allow the user to take some action. Some of these buttons may have higher priority or visibility than others. Actions like Tweet, Upload, Post update, etc are given more priority (the distinction may lie between actions for modifying content on screen, vs creating new content).
Material Design on Android uses something called Floating Action Buttons. This a button with an icon, that floats on top of the main content.
Many apps on iOS follow a different pattern and place action buttons on the top title bar.
Lets take a look Twitter as an example.

Material.io also has a lot of tips on Floating Action Buttons. Worth giving it a thorough read.
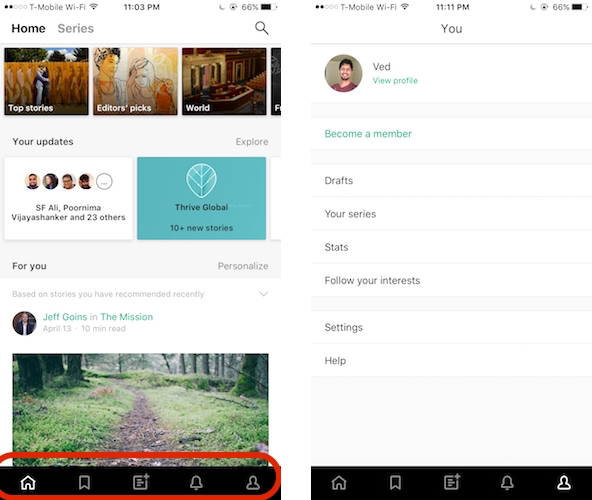
5. App Settings and Options
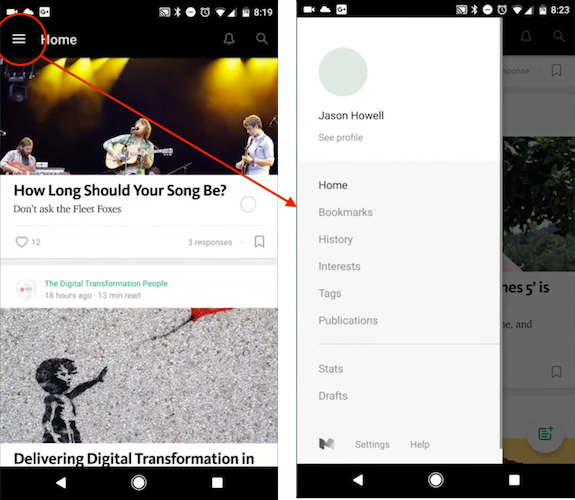
Apps for both platforms again follow a different approach here too. The most popular patterns are the Hamburger menu on Android, and the tabbed menu on iOS.
Lets look at some menu examples on Medium for Android.

This is a deviation from the pattern we saw earlier with the YouTube app, where there was a tabbed approach.
Now coming to Medium for iOS, there is the familiar bottom tab approach, but without the labels.

Notice how some options from the Android app's hamburger are pushed into the "User" options tab on iOS.
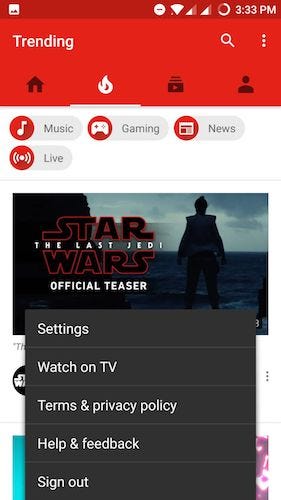
Another important affordance that the Android navbar provides, is long pressing the Square icon button.

Lets see what long pressing this button does in the YouTube app.

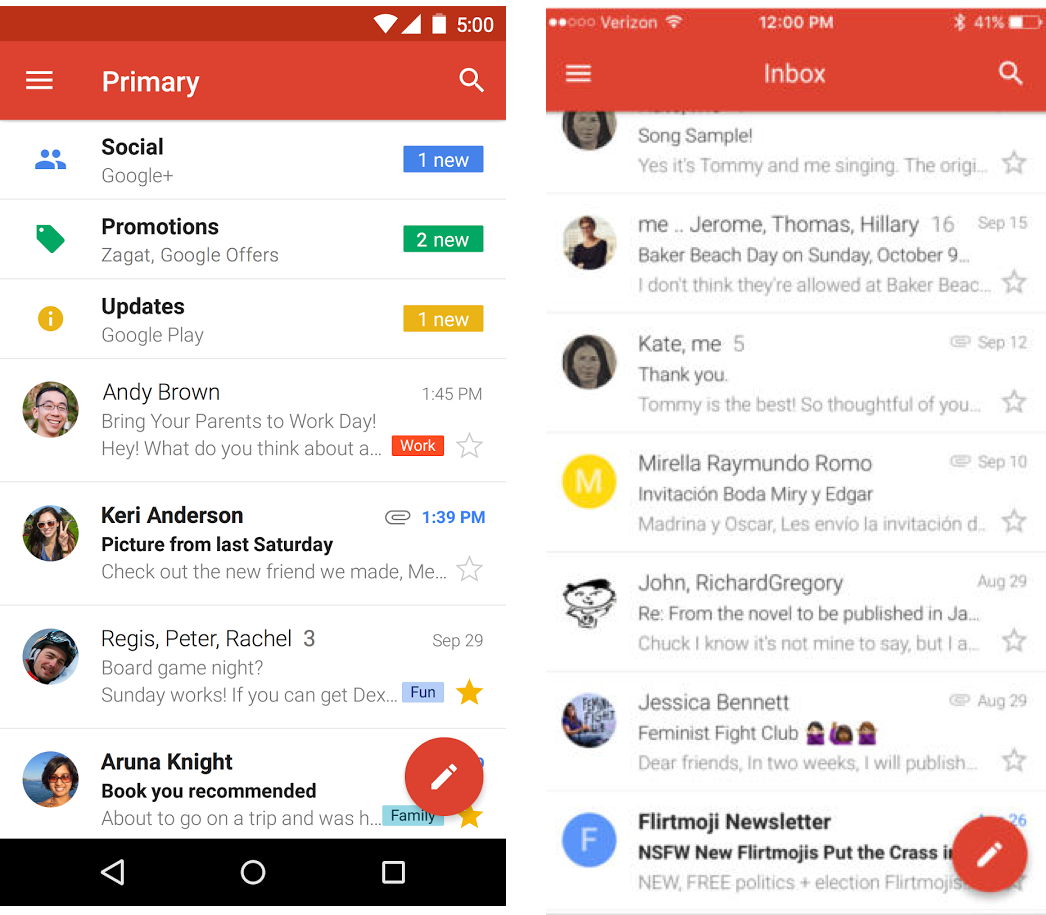
6. Uniformity
After all is said and done, there are always exceptions. Not all apps follow different interactions and UI design patterns for the two platforms. Some apps follow Material Design patterns on iOS (Gmail), others follow a Human Interface-ish model on both (Instagram).


Conclusion
From all of this, its hard to say how much of a difference should exist and what patterns should be followed. But before designing your next app a certain way, its worth exploring some popular applications and designing with the affordances in mind.
an outline of ios and android app design
Source: https://medium.com/@vedantha/interaction-design-patterns-ios-vs-android-111055f8a9b7
Posted by: thompsonduccies1960.blogspot.com

0 Response to "an outline of ios and android app design"
Post a Comment